略歴 / Biography
群馬県出身、東京在住。グラフィック特化型のUnityエンジニア。
中学生時代(2007年頃)にHSPと出会いゲームプログラミングに熱中する。
中学生ながら開発したゲームが2度もWindows100%に掲載される。
2011年に筑波大学情報学群情報科学類へ入学。
在学中にはTwinCalという筑波大学に特化した時間割のWebアプリケーションを開発する。TwinCalは在学生に広く利用され、学生のためのアプリ開発コンテストのファイナリストにも採択される(後輩に運用を引き継ぎ、現在も運用されている!)。計算幾何学とグラフィックス研究室に所属し紙模型に特化したCADに関する研究を行い、その業績を評価され筑波大学情報学群長表彰を受賞する。
さらにグラフィクスとCAD/Visual Computing合同シンポジウム2015(査読付き国内会議)にてGCAD賞(発表36件中4人)を受賞する。
2014年にブラウザ上でハードウェアアクセラレータされた3DCG表現を可能にするWebGLへ強い関心を持つ。
先のCADの研究でもWebGLを用いて試作アプリを開発する。
大学卒業後はWebGLのライブラリであるthree.jsとカスタムシェーダーを組み合わせた表現に挑戦し、
得られた知見をthree.jsへのOSSコントリビュートや
Qiita、
GLSL勉強会やGLSLスクールの講師として登壇し技術共有を行う。
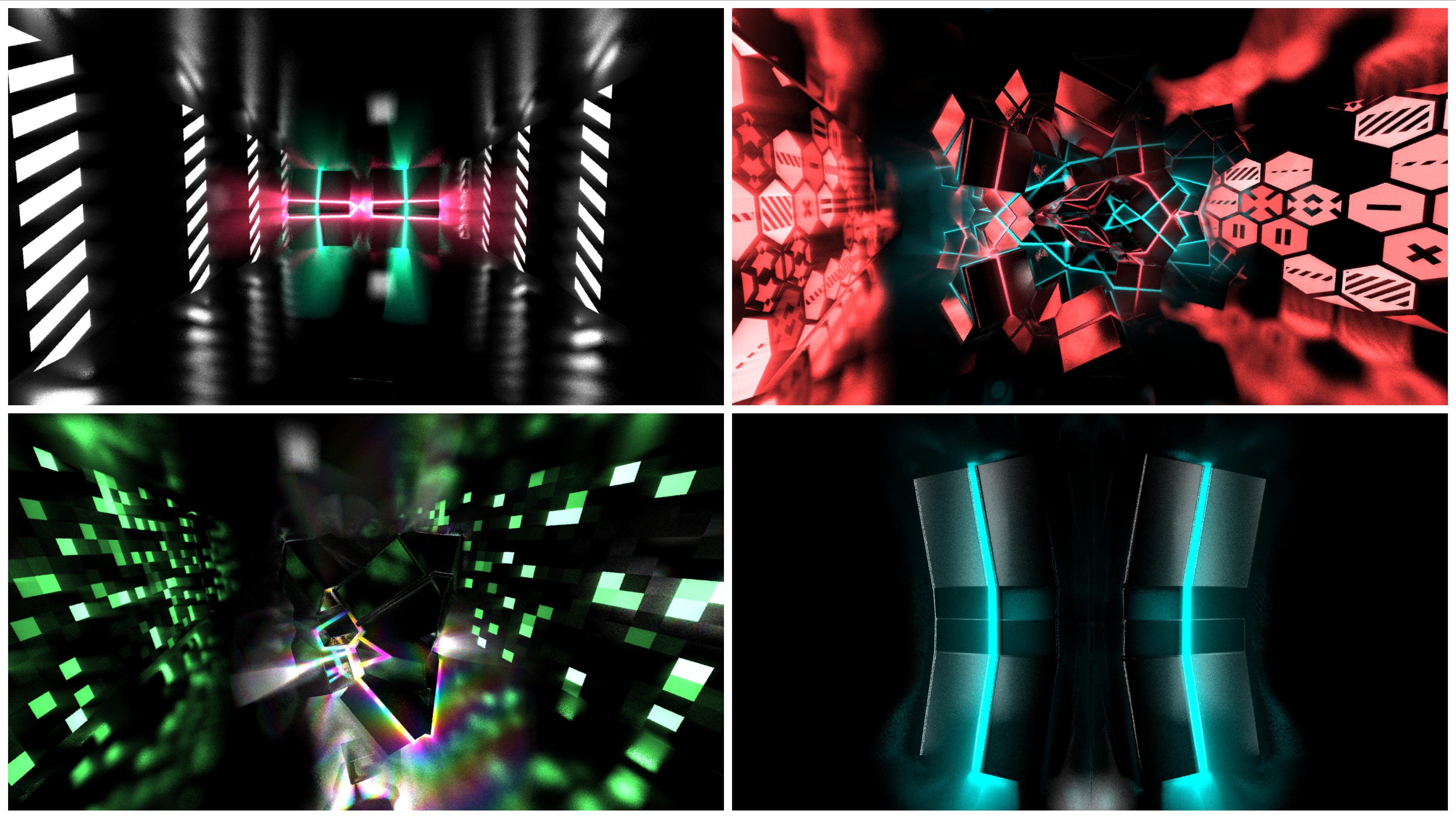
Tokyo Demo FestやRevisionといった国内外のデモパーティで上位入賞を果たす。
- TDF 16ms #0(2023)GLSL Graphics Compo 3位入賞(解説記事)
- SESSIONS 2023 GLSL Graphics Compo 2位入賞(解説記事)
- Tokyo Demo Fest 2021 GLSL Graphics Compo 1位優勝(解説記事)
- Revision 2020 PC 64K Intro 1位優勝(解説記事)
- Tokyo Demo Fest 2018 Combined Demo Compo 1位優勝(解説記事)
- Tokyo Demo Fest 2017 GLSL Graphics Compo 3位入賞(解説記事)
- Tokyo Demo Fest 2016 GLSL Graphics Compo 3位入賞(解説記事)
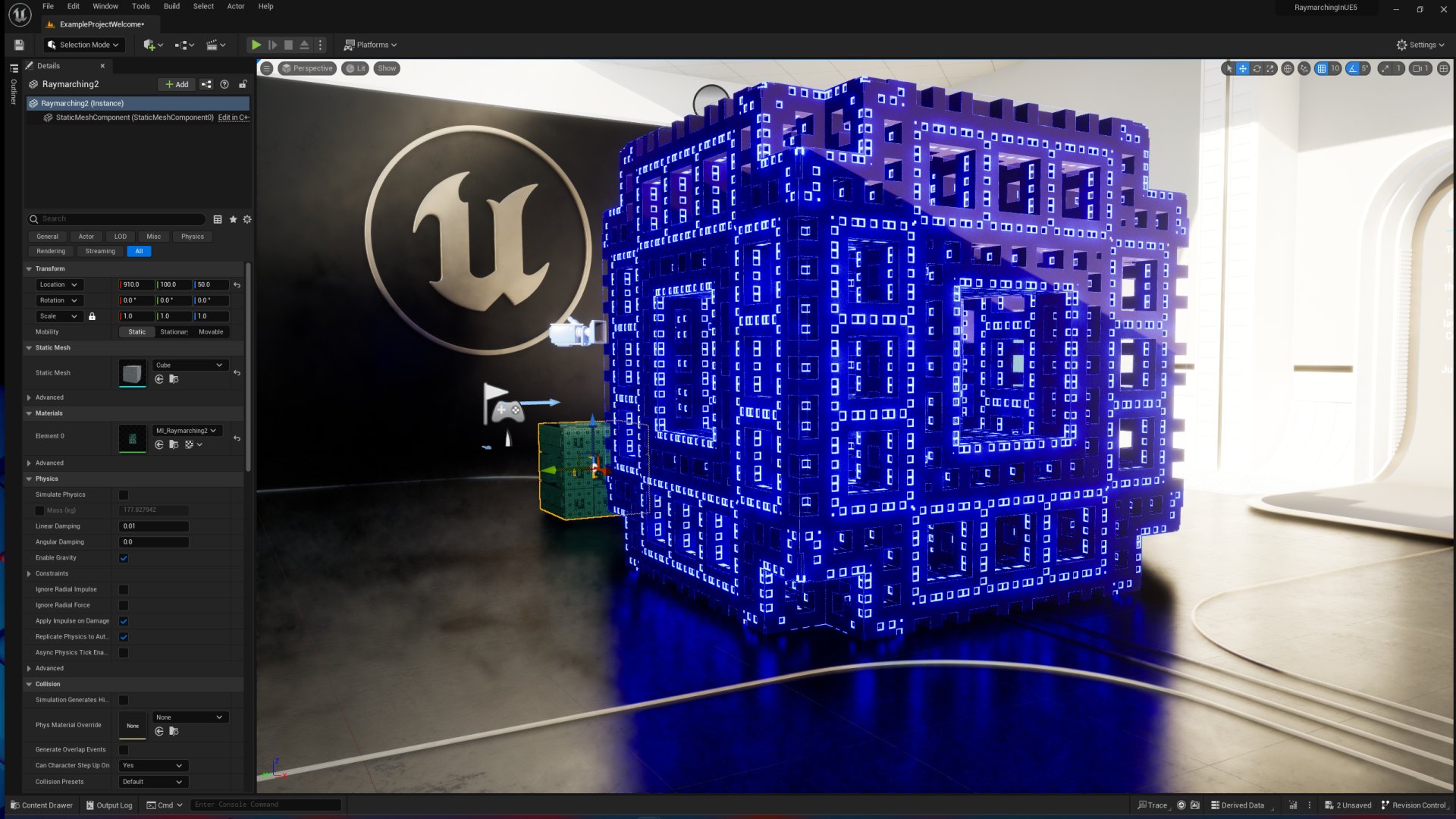
KLab(2015~)では、Unity製モバイルゲームの3Dグラフィックス開発を担当し、レンダリングパイプラインの設計と最適化、モバイル向けに最適化したシェーダー開発、グラフィックス系のテクニカルアーティストとしてプロジェクト横断のサポート活動等を行う。2023年はUnreal Engine 5の技術検証を担当。
GDCやCEDECなどのゲーム開発者カンファレンスの登壇、書籍の執筆を通じてUnityやグラフィックスに関する情報共有を行う。
- Last Update: 2024-02-18
- Read More: Resume
ゲーム開発者カンファレンスの登壇
書籍の執筆(商業誌)
興味 / Interests
- Computer Graphics
- GPU Programming
- Realtime Rendering
- Offline Rendering
- Demoscene
技術 / Skills
- three.js / WebGL
- Unity
- GLSL / HLSL
- C++ / C
- C#
- Ruby on Rails
- TypeScript / JavaScript
- HTML / CSS
学歴 / Education
-
筑波大学 情報学群 情報科学類, 2011-04 〜 2015-03
ソフトウェアサイエンス専攻, 計算幾何学とグラフィックス研究室
職歴 / Career
-
KLab, エンジニア(正社員), 2015-04 〜 現在
Unity製モバイルゲームの3Dグラフィックス開発(レンダリングパイプラインの設計と最適化、モバイル向けに最適化したシェーダー開発)を担当。過去にはクライアント(自社エンジン)・サーバ(PHP)の開発を担当
-
BearTail, エンジニア(学生アルバイト), 2014-04 〜 2015-03
Ruby on Railsによるスマートフォンアプリのバックエンド及びWeb版アプリの開発を担当
-
情報基盤研究所, エンジニア(学生アルバイト), 2011-09 〜 2015-02
C#とWPFによるWindowsアプリケーション開発、C++とOpenCVによる画像処理を主に担当